
BUILD A SOLUTION FOR CURRENT STUDENTS
UConnect
Project Overview
The problem
The current challenge facing students was the inability to connect and communicate with alumni, who could serve as valuable resources for career guidance and support.
The goal
The goal was to streamline the process of searching for alumni, enabling current students and alumni to form lasting connections with the university and their departmental community. This would lead to increased prosperity for both students and the university.
My work
In the Information Systems Analysis and Design course, this project began as a team effort. At the conclusion of the quarter, I dedicated 3 days to further refine and enhance the final design. Throughout the 8-week course, I actively participated in all stages of the project, from developing a business case, discovering and defining requirements, modeling processes, and designing and implementing the system. After the final process report was submitted, I took on a personal 3-day challenge to bring my ideas to life. I created sketches, paper prototypes, and user-flow illustrations, eventually resulting in a high-fidelity prototype.
My role
UX Researcher
UX Designer
Methods and Tools
User Interview
User Personas
Wireframing
Prototyping
Figma, AI, Miro, DevOps
Timeline
8 weeks
Team
3 Members
Research
After identifying the initial problem, I actively participated to conduct virtual interviews with 7 stakeholders, subject matter experts, and users to gain an understanding of the necessary features for the system to be useful, usable, and successful. Although I had a general understanding of the problem, these interviews helped us grasp the specific needs of the new solution.
Competitive Analysis
I performed a competitive analysis on several products used by institutions, alumni, and students. The University of Washington already had a platform for alumni called UWAA, however, it failed to satisfy all user needs and had technical issues such as non-functional features and an unattractive interface. Additionally, I conducted research on other designs available online. The biggest challenge faced was the integration and scalability of the solution.
Personas
By creating three user personas, I transformed my understanding of stakeholders from an abstract idea to a solid, well-defined representation that enables us to empathize with our users. Ultimately, the personas helped me maintain focus on the user groups we are designing for.
Ideation
The goal of the ideation stage was to develop multiple potential solutions to the problem and evaluate their feasibility and impact on the users. By the end of this stage, I had a clear understanding of the best approach to take, which could be further refined and developed in later stages of the design process.
Workflow Diagram
At the workflow diagram stage, I focused on mapping out the user's journey through the system. During this stage, my teammates and I took the solution concept developed during the ideation stage and broke it down into smaller, manageable steps. We worked together to create a visual representation of the user's journey through the system, including the different tasks the user would complete and the interactions they would have with the system.
The workflow diagram provided a clear understanding of the user's experience and allowed the team to identify potential areas for improvement.
Product Backlog
I worked with teammates to create the product backlog, which involved creating a comprehensive project plan to guide the team in the development process.
I created the project wiki that revisits the project's vision and scope, including a description of its goals, key stakeholders, and other important elements. This helped to ensure that everyone on the team was on the same page and had a clear understanding of the project's objectives.
In the next step, I worked with the team to create a product backlog, which outlined the different elements that needed to be developed as part of the initial release. The product backlog included epics, features, and stories, which were high-level descriptions of the different components of the solution. This information was used to prioritize the development tasks, ensuring that the most important and critical elements were completed first.
Sketches
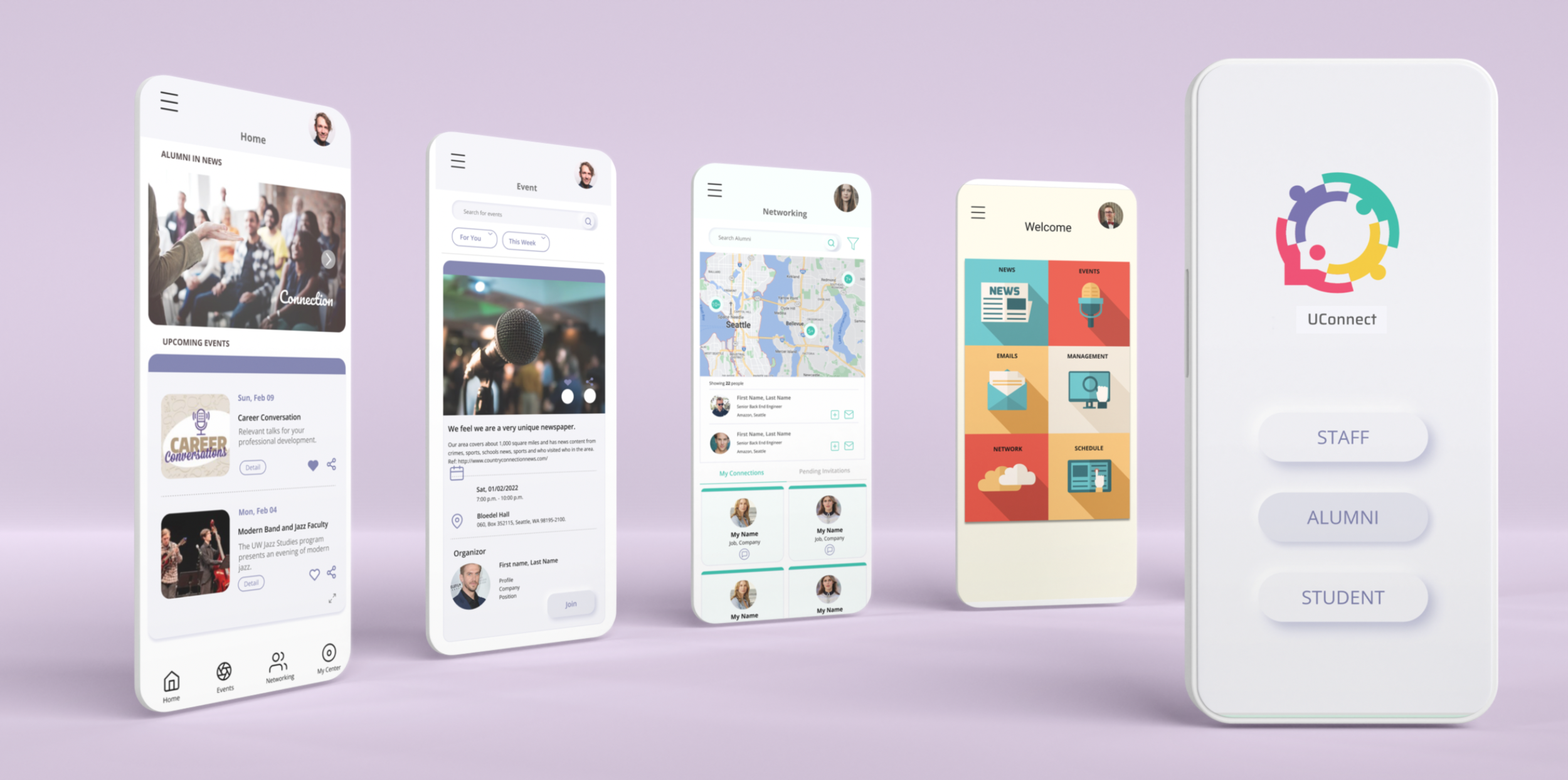
Solutions
Focuses on the design and functionality of Uconnect, a platform for alumni and students.
Main features:
The main features of the platform included a streamlined online registration process, discussion channels for messaging and connection requests, event planning functionality, and a job board for job opportunities.
The registration process verified the user's email and once confirmed, the user could receive login information.
The discussion channels allowed for inter-member connections, and the event planning feature provided a platform for exclusive events such as workshops and networking receptions.
The job board was aimed at helping alumni with job hunting and networking with other alumni. The overall objective was to create an interconnected community to support the success of alumni and students.


Alumni

Student
Learnings and Takeaways
Reflecting on this UX project, I felt that I had developed a deeper understanding of the concepts, methods, and techniques of systems analysis and design. Through the completion of this project, I was able to put my knowledge into practice and experience first-hand the process of creating a solution from start to finish.
Working on this project also allowed me to model different teams and roles involved in systems and software development, such as product manager, analyst, and solution architect/engineer. This experience helped me to develop teamwork skills and understand the importance of collaboration and communication in the development process.
Overall, I felt that this project gave me a more comprehensive understanding of the systems analysis and design process and helped me to develop valuable skills that will serve me well in future projects. I was grateful for the opportunity to work on this project and was excited to continue learning and growing in the field of UX design.
Next Steps
Moving forward, the focus will be on improving the prototype. Four core features - registration, events, networking, and a job board - have been developed to showcase the final product's functionality and appearance to the stakeholders. Through multiple rounds of prototypes and user feedback, changes can be made to improve the user experience.
Usability testing with students, alumni, and faculty will be conducted to evaluate the product's performance and identify areas for improvement. Based on the feedback received, it may be necessary to redefine certain problems for a deeper understanding of the product and users.






