
Joyfresh
Role
UX/UI Designer
Duration
2 months
Project Type
Class Project - Mobile Design
Team
Product Manager, UX designer
Joyfresh Mobile App Design
October 2021
Provided a platform for college students to easily find local grocery stores that offered fresh and nutritious food at affordable prices.
Context
Background
Due to rising prices, individuals are looking for affordable food choices. The neglect to address this issue leads to an increase in the wastage of good quality food products and a worsening of financial struggles for those on tight budgets. The goal is to create a user-friendly application that helps individuals access affordable and healthy food options.
Design Goal
Provided a platform for college students to easily find local grocery stores that offered fresh and nutritious food at affordable prices. The aim was to help students improve their lifestyles and significantly reduce their expenses.
My Work
As the UX designer in the project team, I actively participated in all stages of the design process. My strengths were instrumental in ensuring that the project went smoothly.
In the initial stages, I conducted thorough research and interviews to gain insights into the users' needs and requirements. Based on these insights, I developed the core design ideas for the project, which served as the foundation for the product's design.
I also played a critical role in developing prototypes and conducting concept validations to ensure that the project met the user's expectations.
Overall, my contributions as the UX designer played a significant role in ensuring that the project was user-centered, met the user's needs, and was visually appealing.

Research
Literature Review: Conducted a thorough examination of reports, articles, and statistics to deepen our understanding of the problem at hand.
Competitor Analysis: Examined existing services and analyzed their strengths and weaknesses to inform our design decisions.
Interviews/Surveys: Engaged with 25 college students through surveys and interviews to gather insights on their grocery shopping behaviors and preferences.
Key Research Insights
Students on a tight budget were constantly searching for ways to save money on food and balance the costs of tuition and rent.
However, their financial constraints often lead them to believe that eating healthy is expensive, causing them to make unhealthy food choices. With an increasing trend towards healthy eating, a well-balanced diet including protein, vegetables, and carbohydrates, was important for students. Unfortunately, the busy lifestyle of many students could make it difficult to prioritize healthy options.
Despite the growing popularity of online grocery shopping, many students still missed out on the opportunity to save money through cheap deals and instead choose stores based on convenience and proximity to their residences.
Affinity Map
I created an affinity map by gathering a diverse range of data, including facts, ethnographic research, brainstorming ideas, user opinions, needs, insights, and design challenges. The information was then organized into patterns and insights through clustering and grouping.
Ideation
The ideation phase of our UX project was a crucial step in the design process. To ensure the success of our project, we conducted thorough research to gather insights and documented our main feature ideas on separate sticky notes.
Using an affinity map, I organized these ideas into coherent groups, allowing me to easily assess their potential and feasibility. The next step was to select the top ideas and place them into a Stack Rank box. This helped me prioritize and focus on the most impactful features, ensuring that I deliver a high-quality and user-centered solution.
Journey Map
I developed a User Journey Map to gain a better understanding of our users' experiences. By putting ourselves in their shoes, we were able to identify the main user groups and the questions they may have at each stage of interaction with the app. This helped us gain valuable insights into their needs and expectations, allowing us to design a solution that truly meets their needs.
Storyboard
I created a couple of user storyboards to visually represent the user's journey and experiences, allowing each member of the team to understand the user's needs and expectations. Additionally, it allowed for early testing and iteration, reducing the risk of major design changes later in the development process.
Personas
After organizing our interview data for both primary and secondary users, we created user personas to bring their needs and characteristics to life. This allowed us to have a clear and vivid understanding of our users, making it easier to design solutions that truly meet their needs.
Sketchings
Using low-fidelity paper prototypes, I was able to quickly test the main features and overall structure of the application in usability tests, providing valuable insights for further refinement.
Visual Design
As part of the UX design process, I was responsible for developing the design system and style guide. I carefully considered the impact of color psychology and chose orange and green as the primary colors.
Orange represents warmth, joy, and optimism, while green symbolizes harmony and health. These colors aligned with the project goals of promoting a healthy and positive lifestyle for college students.
Additionally, I studied the UI designs of competitors to inform my design for the app interface. The result was a clean, simple, and structured UI that emphasizes healthy food and culture.
I aimed to create a consistent design that would meet the project's objectives and provide an enjoyable user experience.
Solution
Our platform used advanced algorithms that gather and organize the best deals from nearby grocery stores based on user’s location. This made it effortless for the users to save on their grocery expenses without having to spend time searching for the best deals themselves.
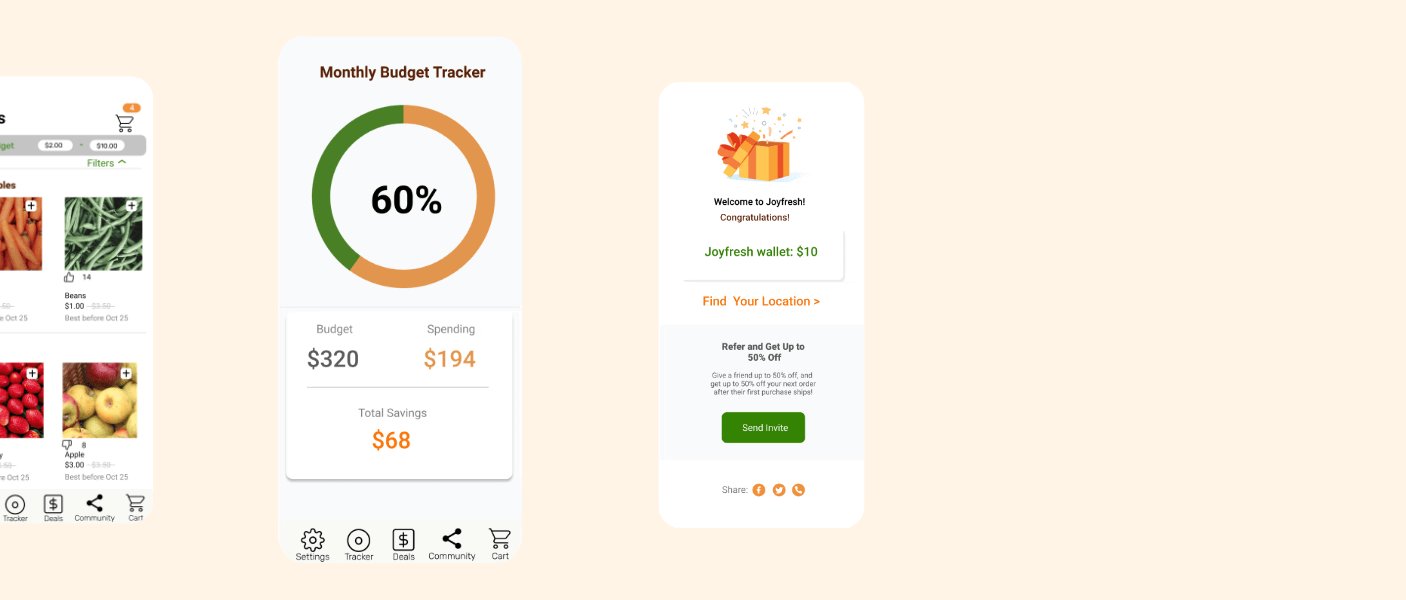
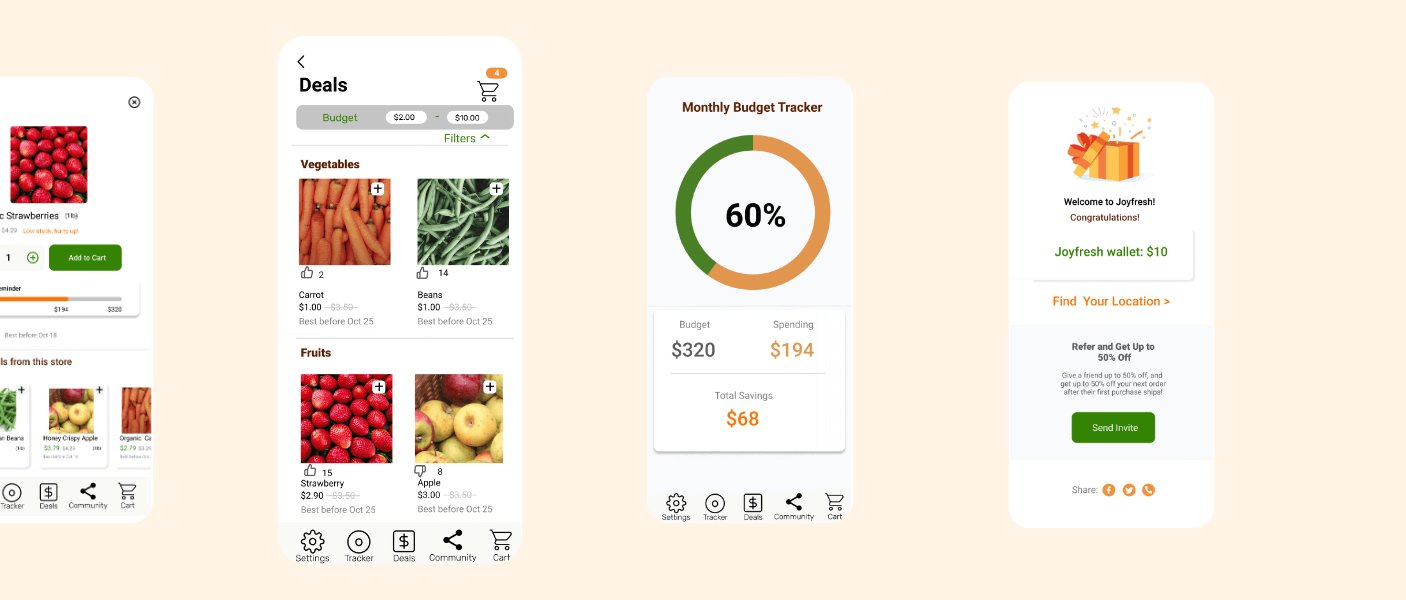
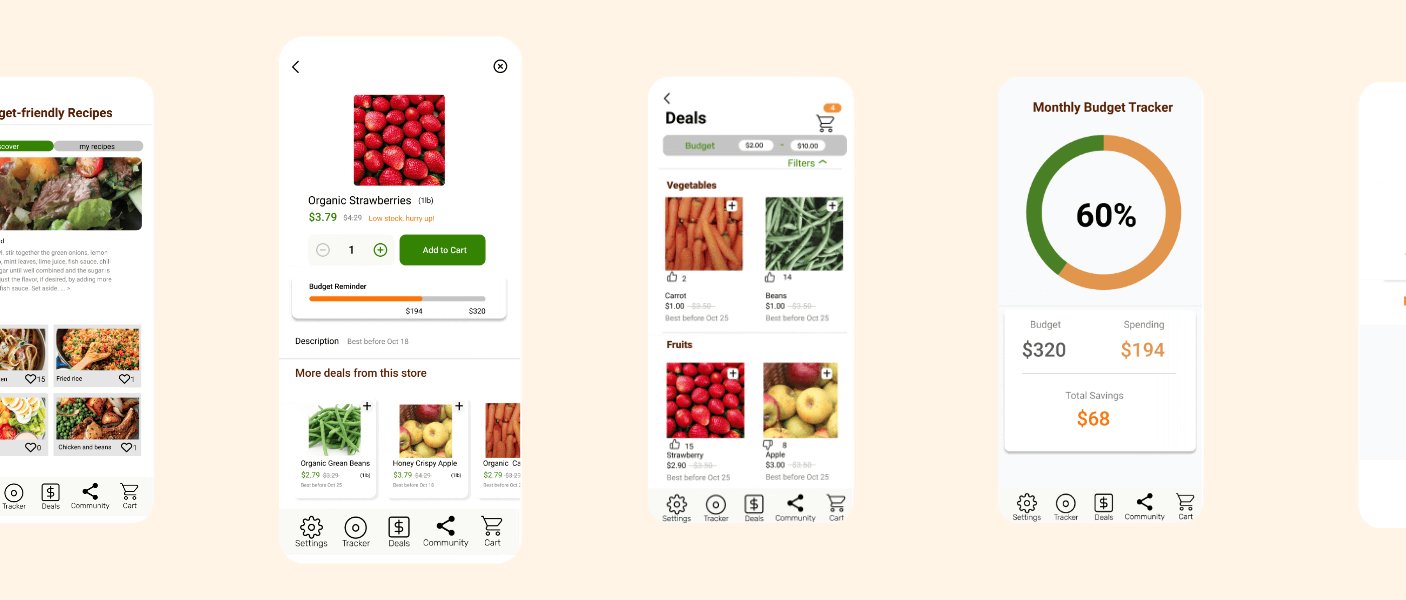
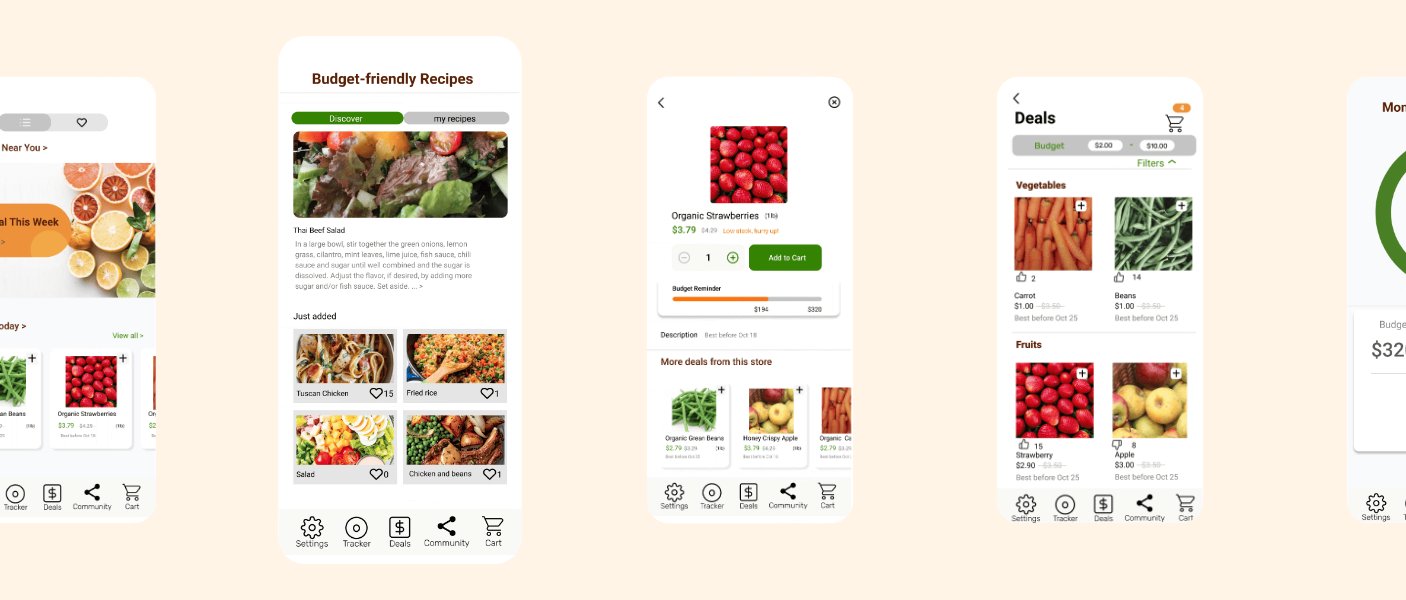
Prototyping
Choose address:
Easily find the best deals and popular products in your area, with the option to pick up or have them delivered based on your preference.
Best deals:
Discover the best deals and offers in your vicinity with just a few clicks.
Filter:
Use different filters to find grocery items.
Reminder:
Get a budget reminder.
Community:
Go to the community section, share, and look for easy and cheap breakfast, lunch, and dinner recipes!
Save more when you tag your friends.
Usability
We conducted 9 usability testing of college students from UserTesting.com
Takeaways
A key takeaway from this project was the importance of rapid and iterative prototyping. Through wireframing quickly and repeatedly, I was able to arrive at a successful solution within a short time frame. This process often led to new ideas and allowed me to refine our initial concepts, resulting in an improved final product.
Another valuable tool was user journey mapping, which proved to be highly effective in visualizing the user experience and identifying areas for improvement. Not only did it help me collaborate with stakeholders more effectively, but it also allowed me to streamline the user journey and create a more seamless experience.
Next Steps
About Us Page: Create an About Us page to provide more information about the company, Joyfresh.
Enhanced Community Page: Add more features to the community page to further enrich the user experience.






